Basic template settings
Under the basic settings you can setup the logo (text logo with subtitle or image logo), basic template colors (primary color and background color) and the background image (with background repeat and position settings).
Fonts settings
The Portfolio template has 3 font groups: for headers, text and other elements. For every group you can specify the standard fonts (like Arial, Verdana, Georgia etc.) or Google web fonts.
If you want to use Google web fonts, please select as a font value "Google font" and then please put the font name in the option under the font selector. This option should use the "+" sign instead of spaces and also should contain additional params like font-weights, additional subsets etc.
In example - if you need to use Open Sans with 400, 500 and 700 font-weights please put:
Open+Sans:400,500,700
The word-break option can be used if you want to use a CSS word-break mechanism. In some cases it can cause improper word display, so please disable this option in that case.
Layout settings
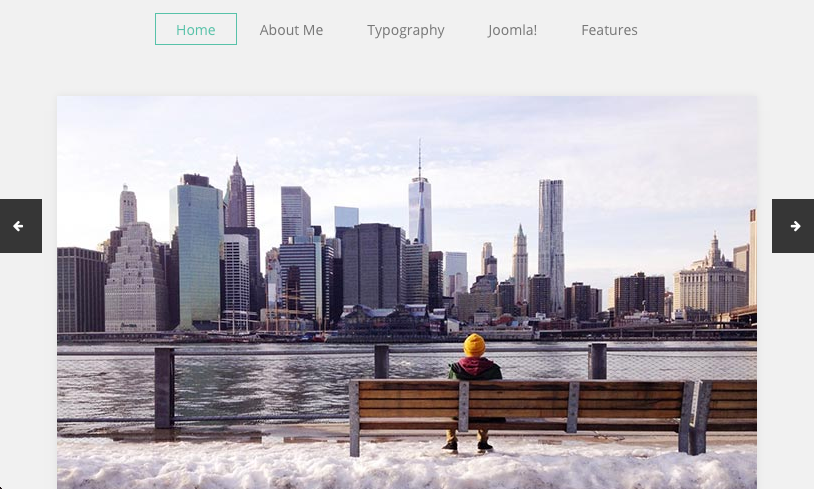
The Portfolio template has 2 main module positions: top and bottom. For each of these module positions you can specify amount of columns for modules in the layout settings. Additionally this template uses two widths: one for the portfolio view and other for the other content.
Option "clickable article preview" creates a clickable area over the whole item in the portfolio view.
Option "show article preview" is useful if you want to disable showing post preview on hover in the portfolio view.
Every item in the portfolio view has additional information under the post image. You can specify a content for this area in the "Portfolio item information" option.
Effects settings
Under this tab you can specify the animation settings for the portfolio view. It is possible to specify the intro animation (or disable it) and also animation for showing the post preview on hover (when the post preview is enabled).
Advanced settings
The Portfolio template advanced settings contains few other useful options. It is possible to specify the item height on desktop and mobile devices. It is also possible to set the padding inside the post preview. The last option is responsible for the amount of words displayed in the post preview.
Portfolio layout setup
The portfolio layout can be achieved using the category blog listing or the featured articles listing. Amount of columns and items per page can be specified under the menu item editor -> Layout -> Columns option.
The items images are retrieved from the article intro image. If this image is empty, then the post preview is displayed directly.
Useful modules
Under the top-menu and search module positions we recommend to use mod_menu and mod_search modules:

At the breadcrumb module position it is possible to use the mod_breadcrumbs module:

Article pagination
It is worth to notice that all articles have a special pagination which is visible at the edges of the browsing window: